[리액트 공식문서 파헤치기] 리액트 시작하기
새로운 프로젝트를 시작하게 되었다. 리액트 공식문서도 자세히 다시 볼 겸 포스트를 작성해 본다.
리액트 앱을 만드는 방법은 super simple이다. 맥북을 열고 F4를 누른 후 Terminal을 열어보자.
터미널 프로젝트를 만들고 싶은 파일 경로에 아래와 같이 입력해주면 된다.
npx create-react-app project-name
cd project-name
npm start
만약, node가 설치되어 있지 않다면 설치를 한 후 실행해야 한다.
나는 node가 깔려 있는데도 에러가 나타났다. 아마 리액트를 안 쓴지 꽤 되서 버전 호환 문제가 나타난 것 같다.
You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.1).

npx create-react-app@latest project-name
명령어 첫 줄을 위와 같이 바꿨더니 정상적으로 프로젝트를 생성할 수 있었다.

Success! 와 함께 이런 화면이 나타났다면 정상적으로 설치를 완료한 것이다. 이제 해당 파일경로에 들어가서 npm start를 입력하면 localhost:3000에 React app이 생성된다.


계속 뱅뱅 돌아가는 저 gif가 보인다면 성공 !
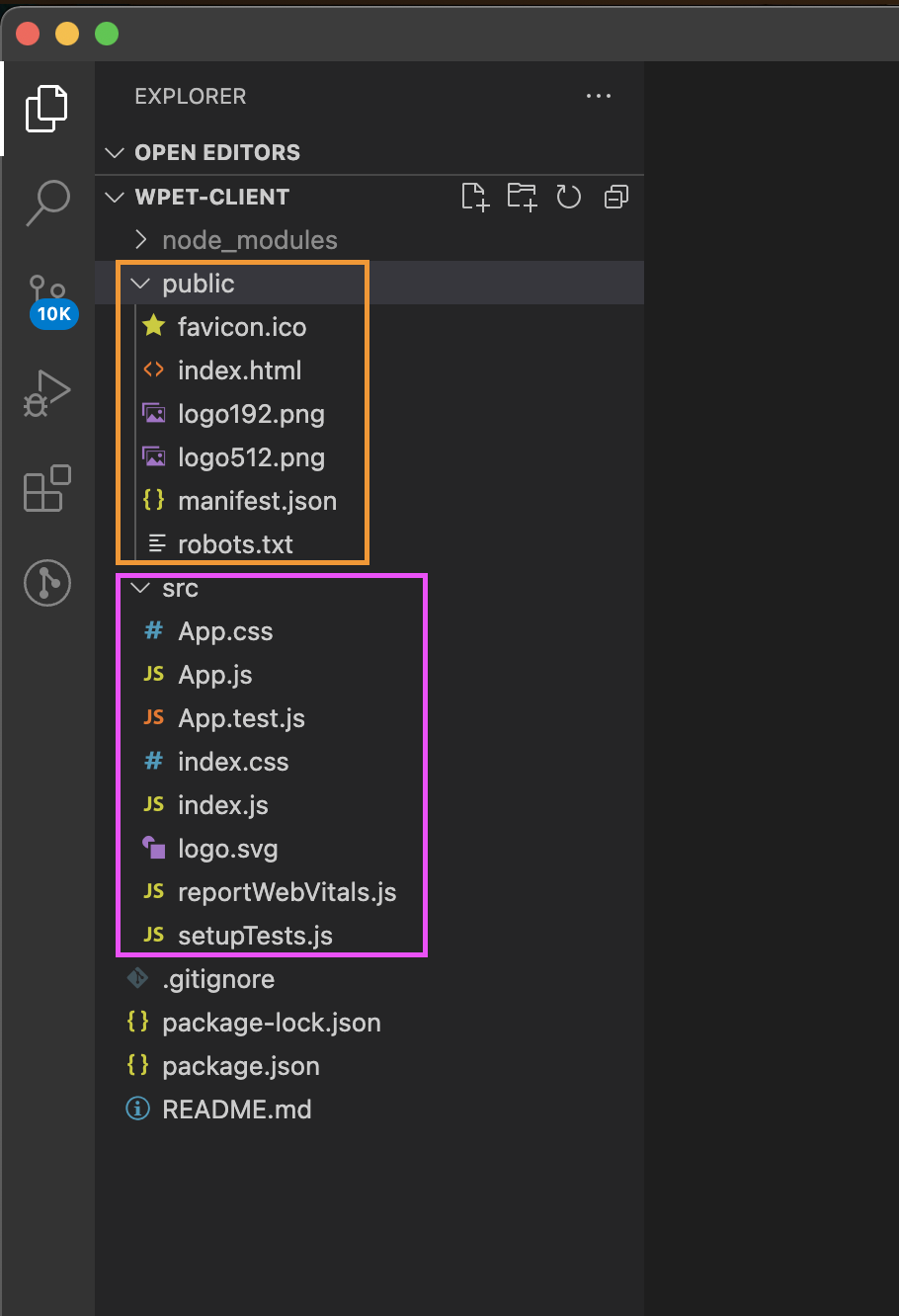
visual studio code에 들어가 해당 폴더를 들어가보면 여러 파일이 생성되어 있는 것을 볼 수 있다.

프로젝트 코드를 작성하고 실행하는데에는 public, src 폴더 안에 있는 파일들을 주로 다루게 될 것이고 npm을 이용해 패키지나 모듈을 추가하면 node_modules 폴더와 package.json에서 확인할 수 있게 된다.

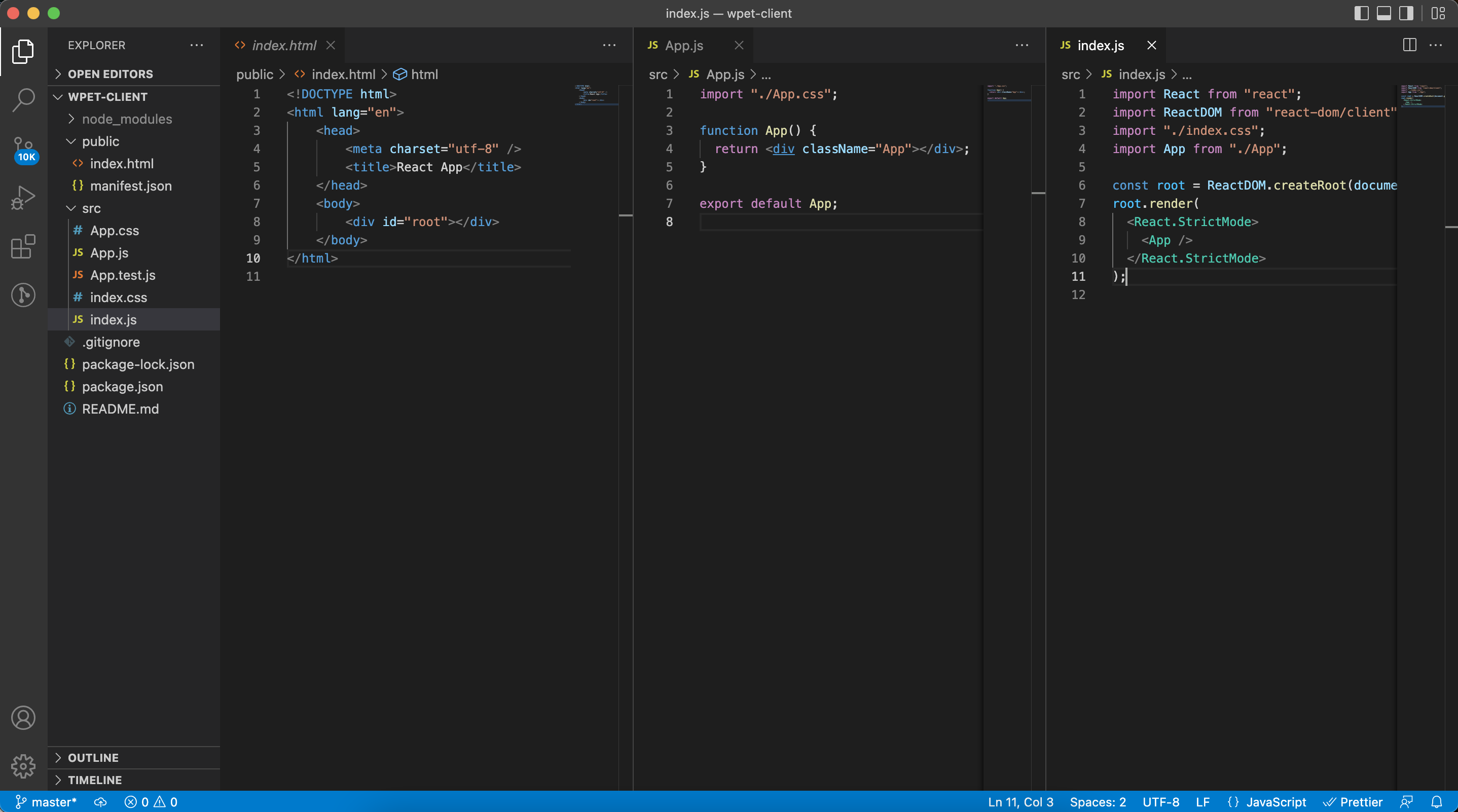
나는 프로젝트를 시작하기 전에 항상 필요없는, 저 킹받는 리액트 로고들을 다 삭제하고 내가 필요한 파일만 남겨두고 해당 코드들도 지워버린다.

그럼 이렇게 깔끔하고 코드를 자유분방하게 그릴 수 있을 것 같은 빈 화면이 나타난다.
이제 코드를 칠 준비가 끝났다.