[🐾일지] Axios get 401 Unauthorized ERROR (Request failed with status code 401)
아주 간단한 오류로 대략 72시간을 날린 사람?

오늘부터 공식 바보로 명명하겠,,,

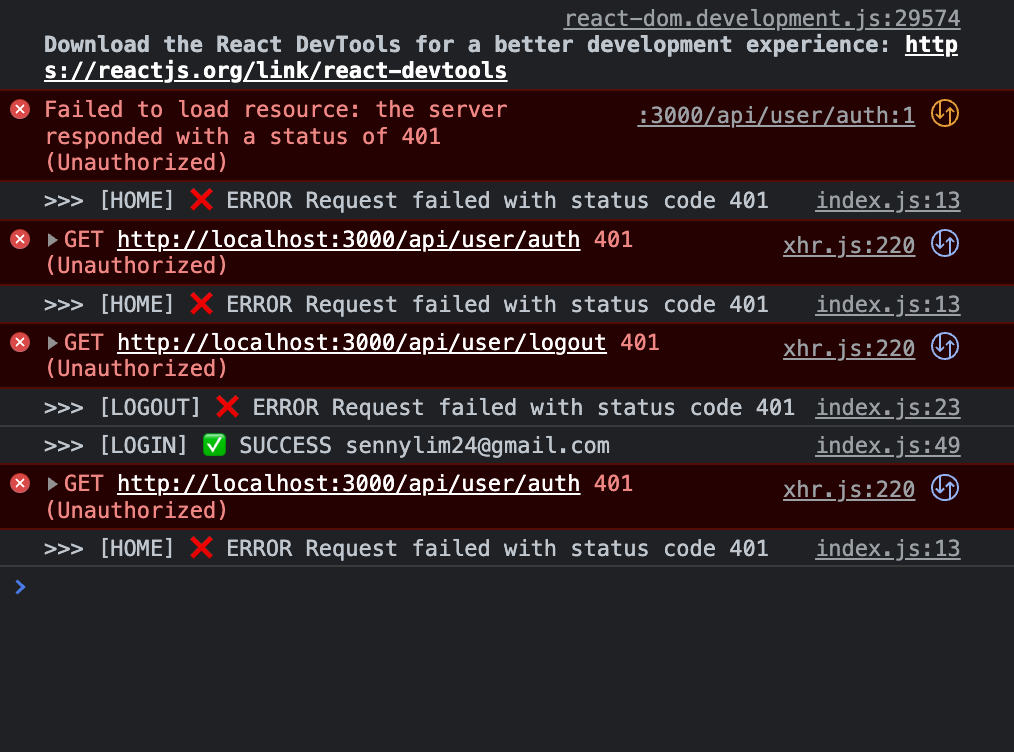
하루라도 오류가 안나면 가시가 돋는 내 콘솔. 두구두구두구 오늘의 오류는?
로그인 쿠키 관련 get 401번 에러..ㅎ
Flow 는 다음과 같다
1️⃣ [로그인 화면] 로그인(POST) -> {success: true, token: '...', email: '...'} 반환
2️⃣ [홈 화면] Auth 가져오기(GET) -> {유저 정보} 반환 -> 유저 정보 이용
3️⃣ [홈 화면] 로그아웃(GET)
맨 처음에는 react-cookie 라이브러리를 이용해서 로그인 시에 반환된 token을 쿠키에 저장한 후 쓰려고 했다.
저번 프로젝트에서는 그렇게 했기 때문이다.
쿠키에 저장한 토큰을 get headers Authorization 에 담아 요청을 가져오려고 했는데 문제가 나타났다.
1. setCookie('access_token', token) 설정 후 리랜더링이 어떤 이유에서인지 안됨...
200번 성공을 반환받았을 때에 setCookie에 token을 저장하면 cookie 값이 렌더링되고 useEffect가 실행되어 console창에 cookie 로그가 찍혀야 했지만... cookie 값이 바뀌지 않았다. 하지만, navigate로 이동한 홈 화면에서는 업데이트된 cookie 값이 제대로 찍혔고 그 값을 Authorization에 넣어서 GET 요청을 보냈지만, 저 망할놈의 401번 에러만 계속 나타났다.
const [cookie, setCookie] = useCookies(['access_token']);
useEffect(()=>{
console.log(cookie)
},[cookie])
const handleButton = async () => {
const userData = {
email: user.email,
pw: user.pw,
};
await API.post('/user/login', userData, {
withCredentials: true,
})
.then(async (res) => {
console.log('>>> [LOGIN] ✅ SUCCESS', res.data.email);
if (res.status === 200) {
const userData = await res.data;
setCookie('access_token',userData);
navigate('/home');
}
})
.catch((err) => {
console.warn('>>> [LOGIN] ❌ ERROR', err.message);
if (err.response.status === 404) {
setErrorMsg({
...errorMsg,
email: '존재하지 않는 이메일입니다.',
});
} else if (err.response.status === 401) {
setErrorMsg({
...errorMsg,
pw: '비밀번호가 올바르지 않습니다.',
});
} else if (err.response.status === 400) {
setErrorMsg({
...errorMsg,
email: '올바르지 않은 이메일 형식입니다.',
});
} else if (err.response.status === 403) {
alert('인증을 안 한 유저');
}
});
};

2. 백엔드 분이랑 소통
하도 안 되서 결국 SOS를 쳤는데 띠용...header에 아무것도 넣어 보내지 말라고 했다.
그래서 아무것도 안 넣어서 보냈는데 여전한 401번 에러.
하지만, swagger는 제대로 작동이 되었다. 그러면...더욱 더 깊어지는 고민...뭐가 문제일까...
useEffect(() => {
const getAuth = async () => {
await API.get('/user/auth', {
withCredentials: true,
})
.then((res) => console.log('>>> [HOME] ✅ SUCCESS', res.data))
.catch((err) =>
console.log('>>> [HOME] ❌ ERROR', err.message),
);
};
getAuth();
}, []);
고민하다가 두 번째 인자에 withCredentials: true 를 넣어서 보냈더니

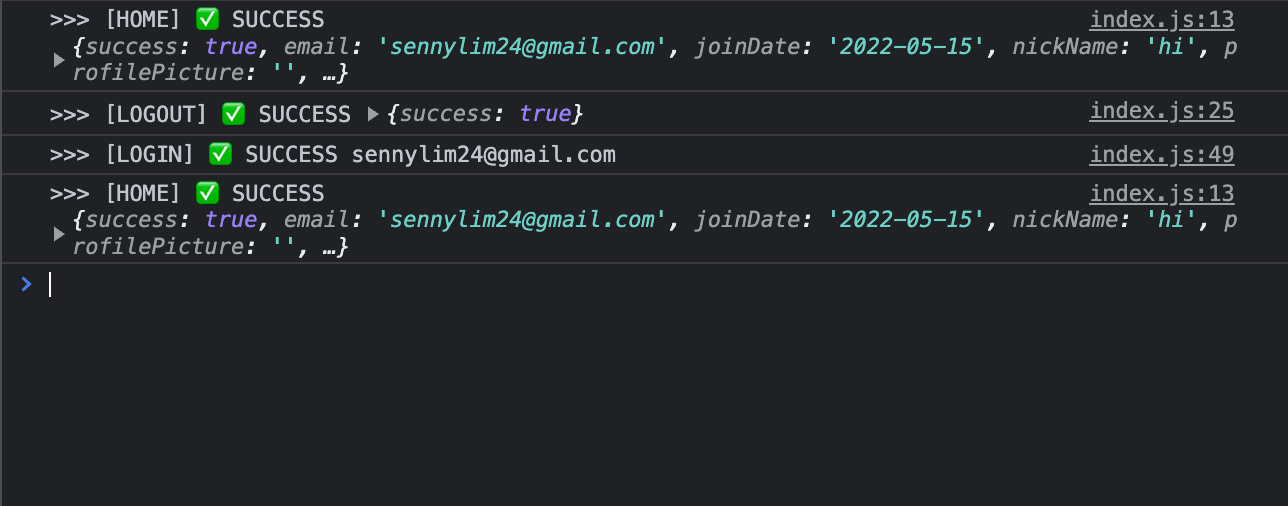
놀랍게도 정신을 차려버린 코드...물론 저번 포스트처럼 서버 코드에도 credentials 설정이 되어 있어야 한다.
이렇게 허무하게 해결했다는...
단, 로그인 POST 를 보낼 때에도, auth를 받을 때에도, logout을 할 때에도 모두 있어야 한다.
[결론]
의사소통을 잘 하자^^ ( + { withCredentials: true } )
