프론트엔드 개발 프로젝트 폴더 구조
지금까지 2개의 프로젝트를 해 보았다.
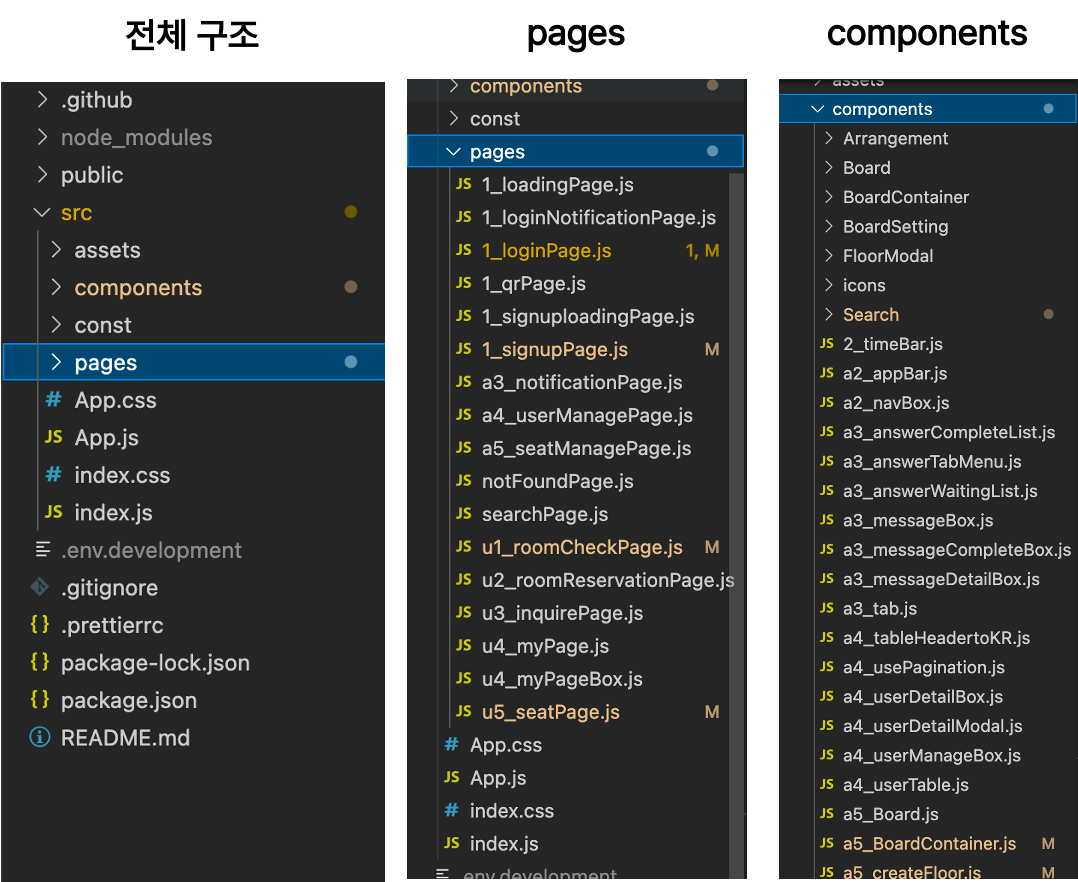
첫 번째 프로젝트의 구조는 지금 보면 한숨만 나올 정도로 darty하고 confusing하다. 구조를 바꿀 생각도 못한다.

프로젝트 중간에 몇번 바꿀까 같이 개발하는 친구에게 물어봤지만 우리의 목표는 clean code가 아니었고 function implement였기에 넘어갔다.
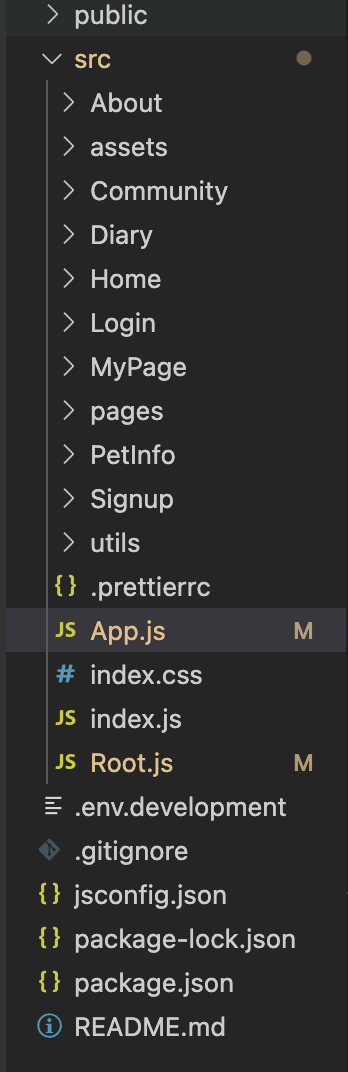
두 번째 프로젝트는 지금하고 있는 프로젝트인데 한 번 저 난리를 당해봐서 folder structure에 많은 노력을 쏟을 생각이었다.
좋은 폴더 구조를 향해 떠났지만, 워낙에 주관적인 것이라 정답이 없다.

프로젝트 페이지가 많아서 페이지별로 폴더를 만들고 하위에 style, api, util, component로 나누어 폴더를 관리했다.
이전보다 수월한 느낌은 있지만, 지금 프로젝트를 전부 타입스크립트로 바꿀꺼라 폴더를 정리할 수 있는 절호의 CHANCE
나와 같은 고민을 가진 사람들이 있을 것 같아 지금까지 찾은 내용을 정리해보려고 한다.

위의 구조를 이해하기 위해서는 모듈화의 개념을 알고 있어야 한다.
모듈화란 어플리케이션을 더 작은 부분(모듈)으로 세분화하는 개념이다.
각 모듈들은 애플리케이션 자체와 나머지 부분들로부터 가능한 한 독립적이어야 하고 특정한 기능을 가지고 있어야 한다.

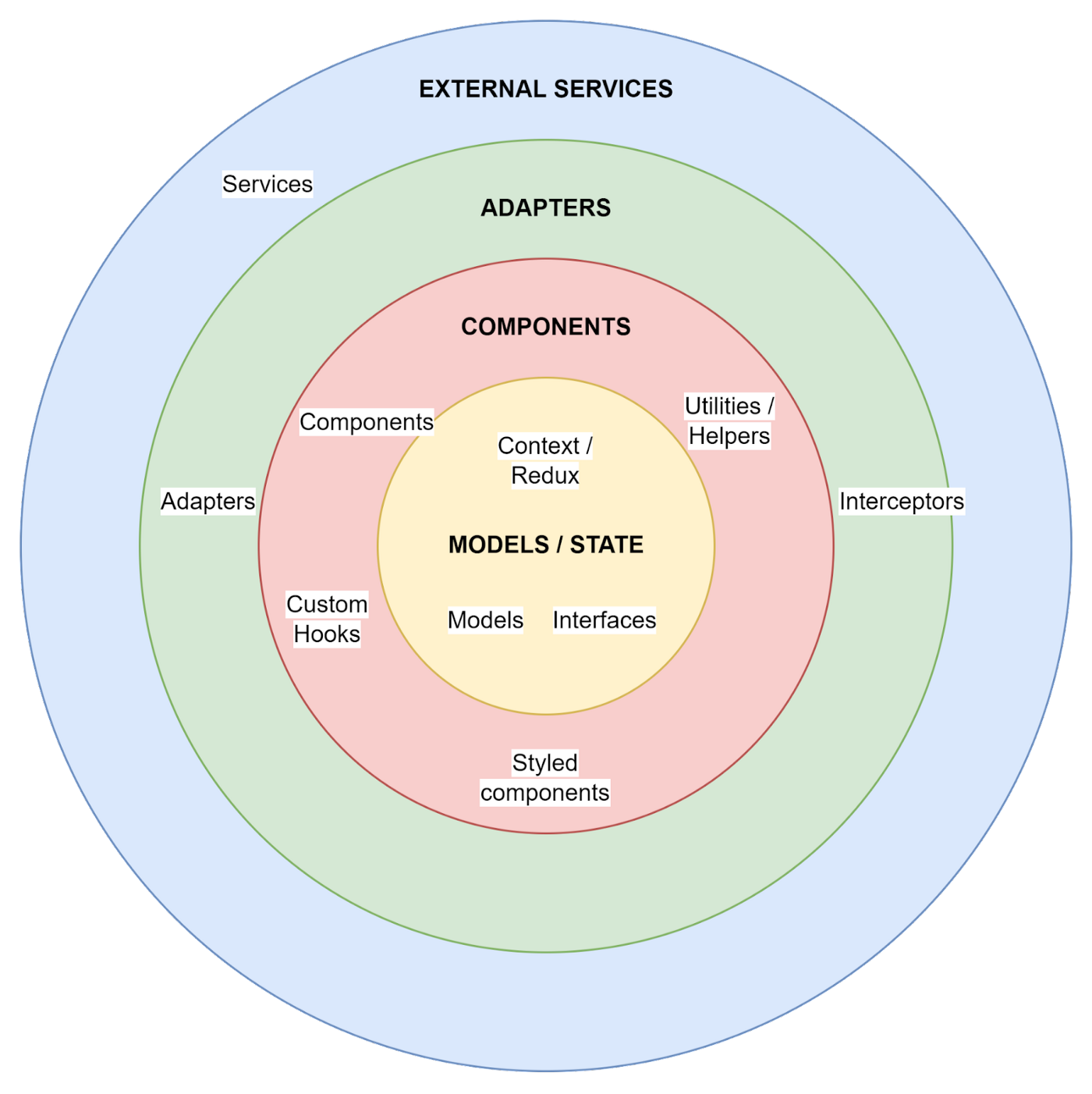
위의 그림은 프론트엔드가 다루는 영역을 모듈화의 예시로 둔 그림이다.
가장 가운데에 위치한 영역부터 가장자리로 시선을 옮기며 살펴보자.
Models / State
Models : 클래스, 인터페이스 등의 어플리케이션 내의 엔티티들을 대표하는 값
State : 프로젝트의 라이프 사이클과 시간의 흐름에 따라 엔티티가 저장되는 곳
Context API, Redux, global state handle
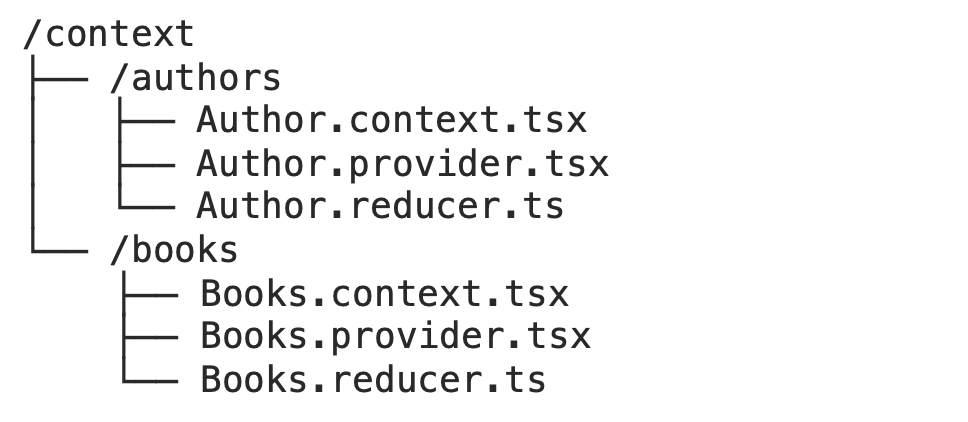
props를 전달하지 않고 컴포넌트 트리 내에서 데이터를 전달하기 위한 방법을 제공한다. 이러한 데이터 상태를 나타내는 자료들은 / context 디렉토리에 포함될 수 있다. 만약, 엔티티(authors, books)를 가지고 있다면 아래와 같이 디렉토리 구조를 짤 수 있다.
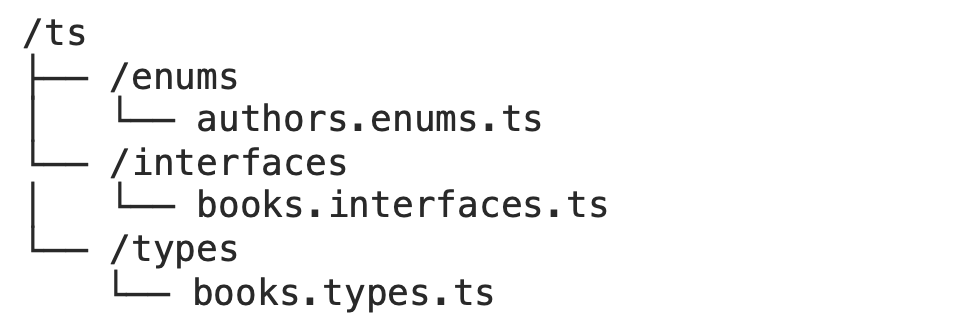
types & interfaces
Components
Component : 앞서 말한 model과 state를 작동하는 로직을 구성하는 것들
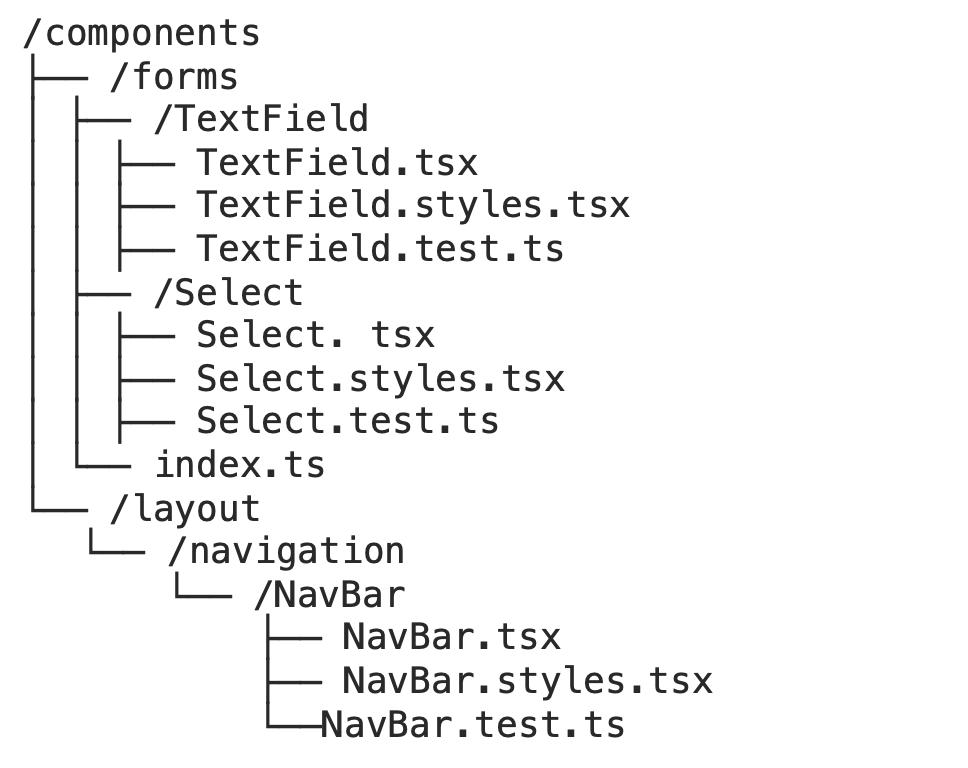
Components
디렉토리에서는 타입(forms, tables, buttons, 등)에 따라 그룹화할 수 있다. 세부사항은 어플리케이션의 특징에 따라 달라진다.
위 forms 폴더 안의 index.ts 파일은 아래와 같이 구성되어 있다. 이는 다른 컴포넌트에서 forms 내의 컴포넌트들을 간편하게 import할 수 있게 한다.
// index.ts
import { TextField } from './TextField/TextField'
import { Select } from './Select/Select'
export { TextField, Select}
// 다른 컴포넌트에서 import 할 때
import { TextField, Select} from '@components/forms'
Custom Hooks
subscription 설정 및 현재 값 기억과 같은 상태 로직을 재사용하는 메커니즘이지만, 커스텀 훅을 사용할 때마다 상태 로직 내의 모든 상태 및 효과가 완전히 isolated 된다.
styled-components
어플리케이션의 시각적 요소를 일컷는다.
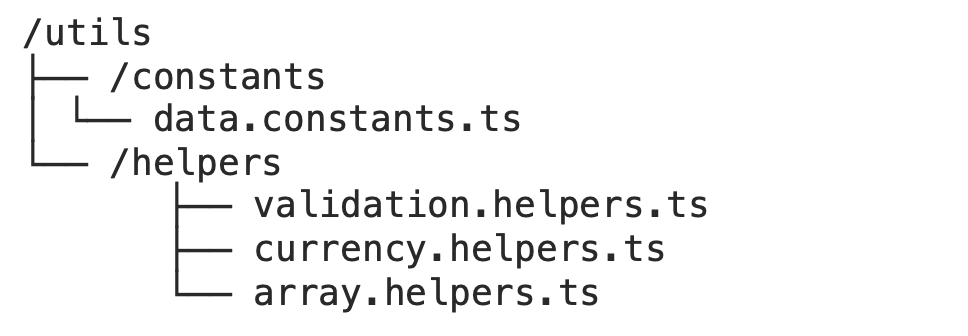
Utilities / Helpers
프로젝트 로직 흐름에서 종종 사용되는 짧고 특정한 함수들을 넣는다. 만약, 프로젝트에 utility 폴더가 필요하던 말던 프로젝트 내에는 validation이나 conversation 등 다양한 부분에서 공통적으로 사용되는 함수들이 존재할 것이다. 이러한 함수들을 utils 에 넣어두면 된다.
Adaptors
Adaptors: API 호출이나 웹 소켓 등 어플리케이션과 외부(클라이언트, 서비스)의 데이터를 공유하는 연결통로이다.
Interceptors
특정 URI로 요청시 Controller로 가는 요청을 가로채 수정할 수 있게 한다.
External Services
External Services : 어플리케이션 작동에 필요한 데이터를 얻기 위한 API, 웹 서비스 호출
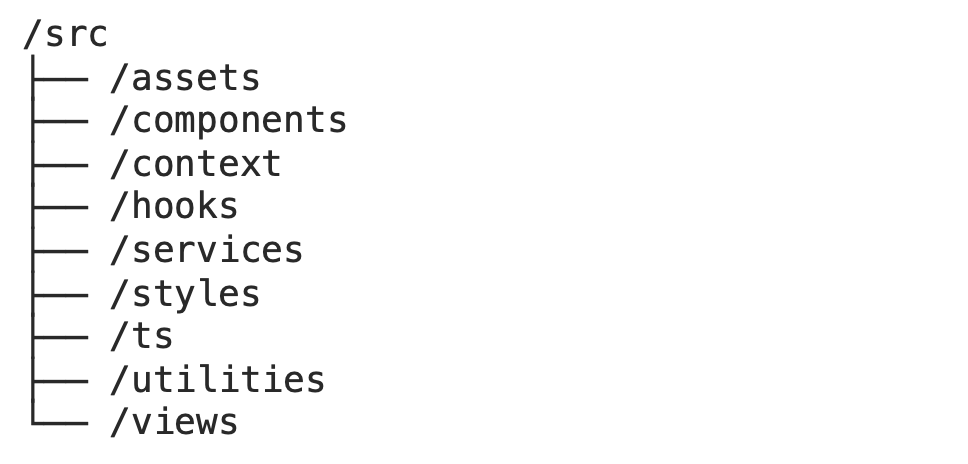
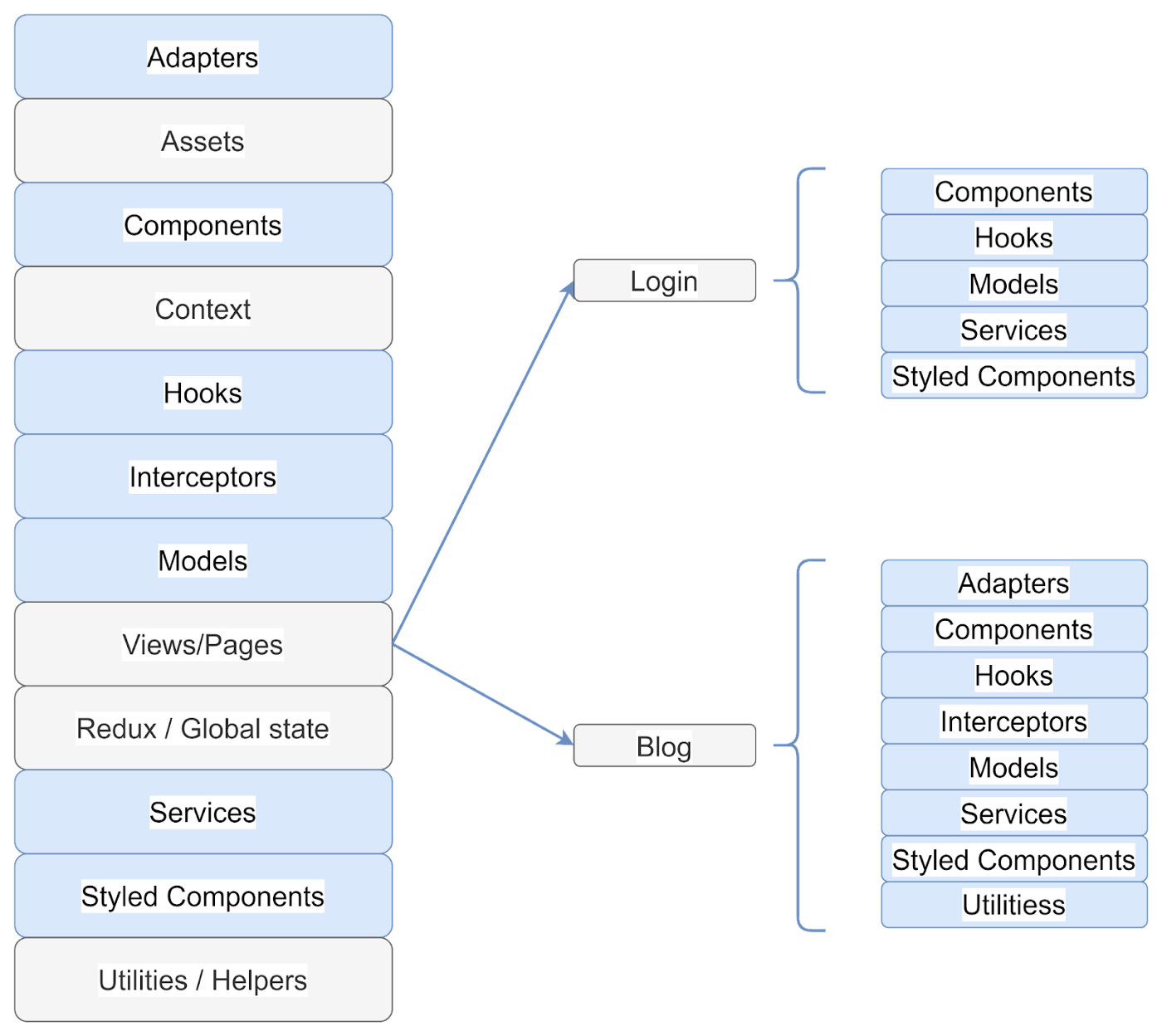
이제, 이 모든 것을 폴더로 합쳐보자.
/ src
top-level 디렉토리
위에서 설명을 안 한 것들만 추가적으로 설명한다.
/ assets
어플리케이션에서 필요한 정적인 멀티미디어 파일들 (images, icons, videos, 등)
/styles
컴포넌트에 공용적으로 사용되는 스타일들 (styled-components, css, scss)
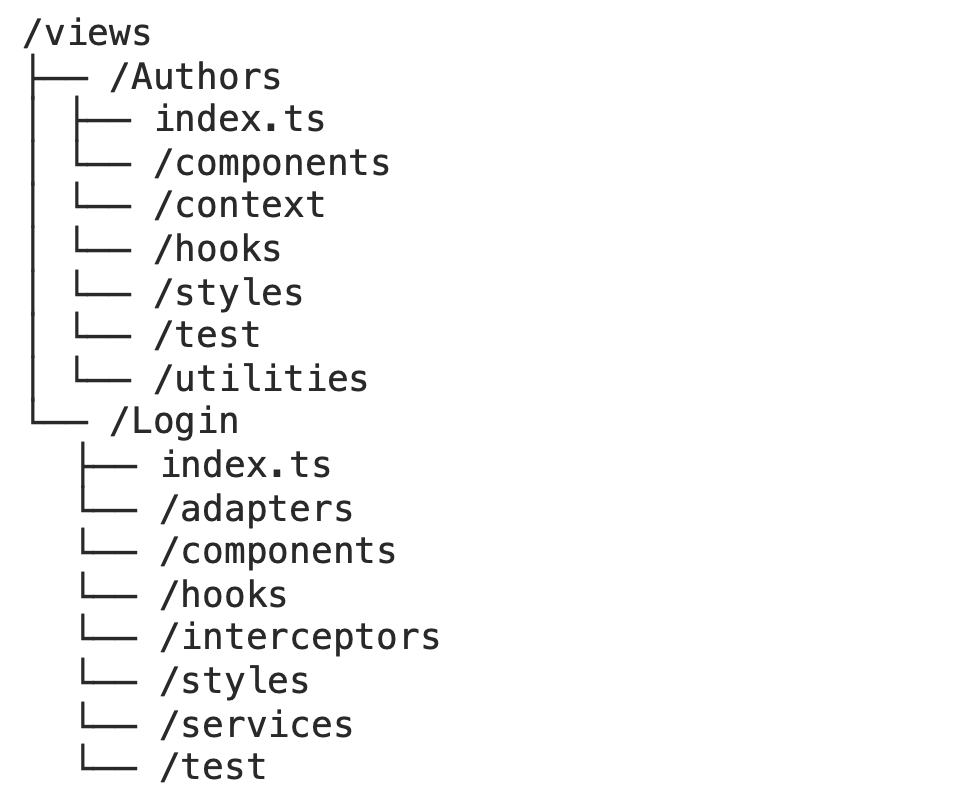
/views
Views/Pages
어플리케이션에 있는 페이지들, 각각의 view는 components, context, services 등을 가진다.
위 내용들을 정리하면 아래와 같이 표현가능하다.

👇🏻 포스트 본문 출처
https://medium.com/geekculture/clean-architecture-in-the-front-end-6e162894acb9
Clean Architecture on Front-end
Proposed folder structure for a React project
medium.com