하
진짜
하
진짜

고구마 머문 입 방금 사이다 마시고 왔읍니다
vuesax를 이용해 프로젝트 웹 사이트를 제작하다 불편한 상황에 마주해버림
바로바로...(생각 하기도 싫다)

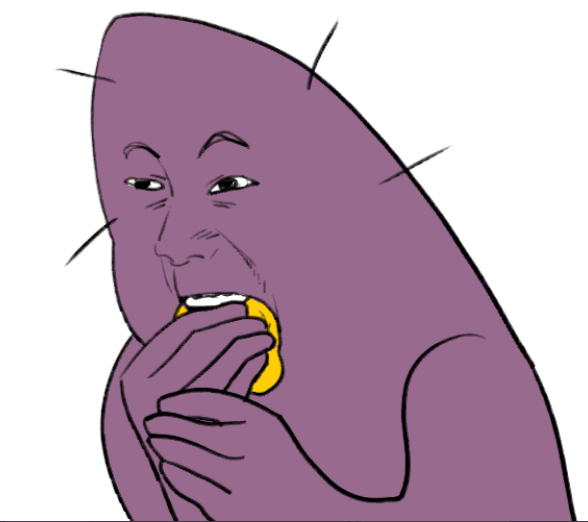
? 저 옹졸한 input 태그에 무엇을 쓰나요 제목, 본문 둘 다 불가능
저 것을 키워보기로 합니다
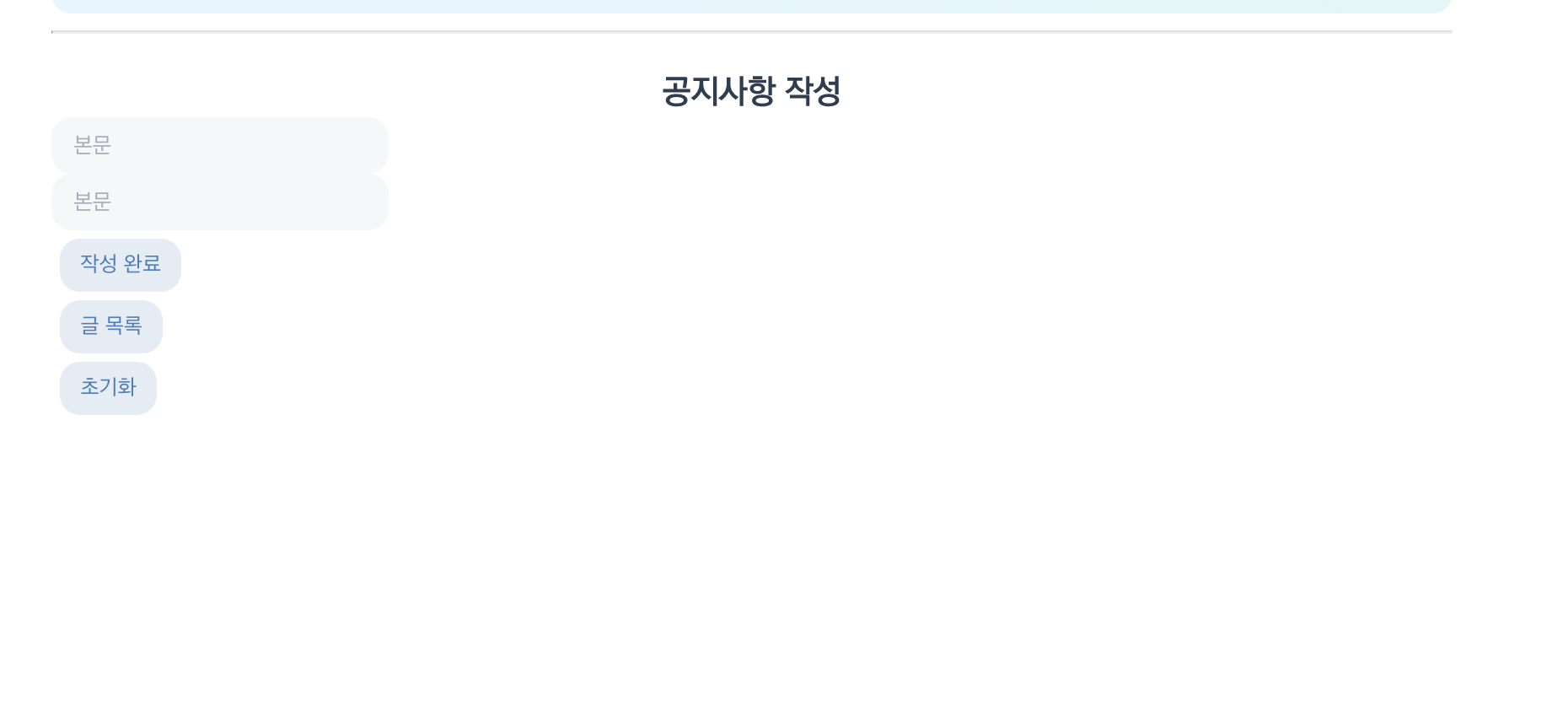
<vs-input label-placeholder="본문" v-model="value" style="width: 1000px;" />

? 변하지 않습니다.
그래서 개발자모드로 vuesax input에 대한 컴포넌트 분석을 시작합니다...
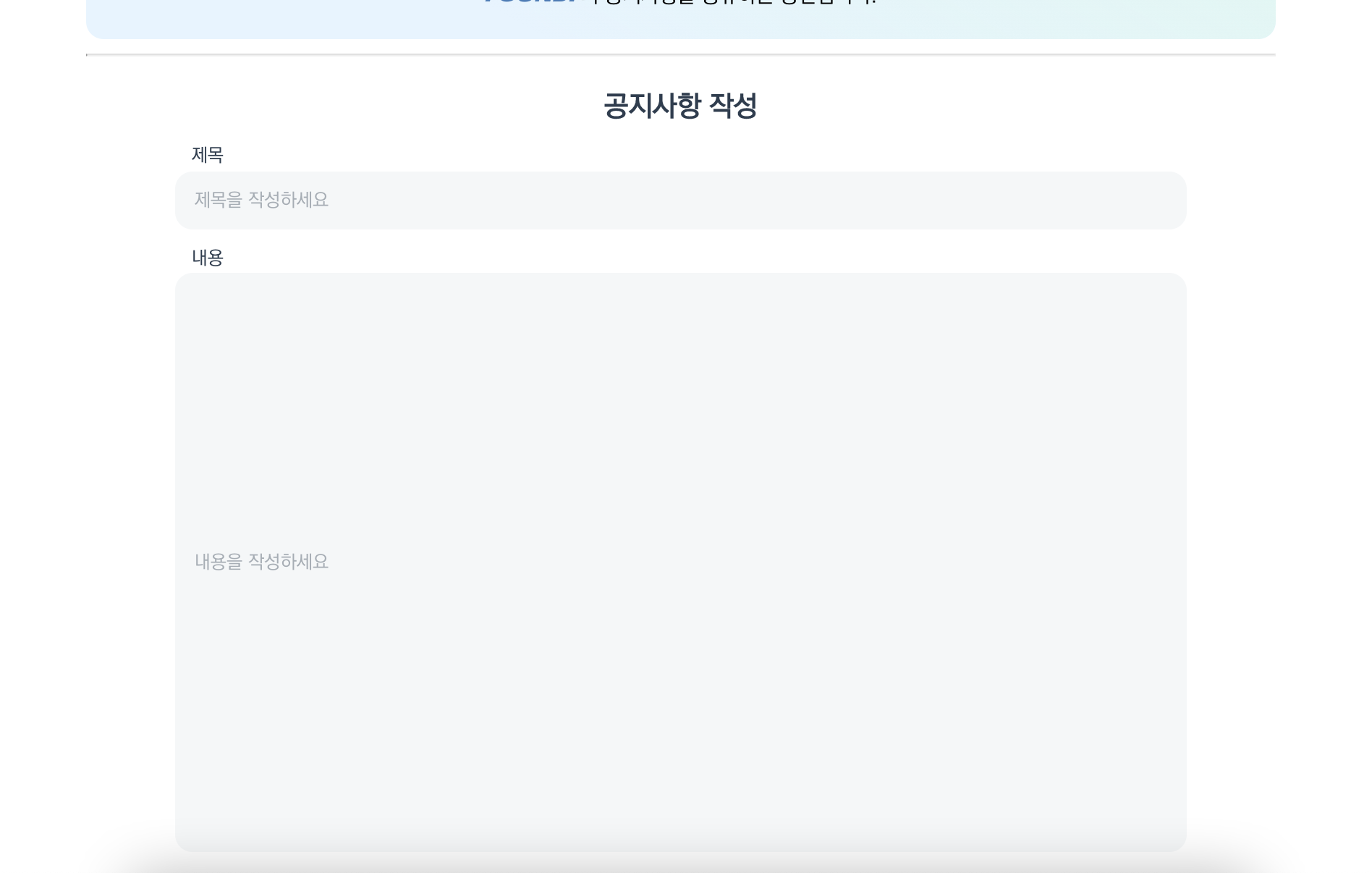
그래서 결국 해내버린 나 자신 자그마치 40분이다 갈았다구요 바빠 죽겠는데!

어떻게 했냐면요 여러분...
<vs-input label-placeholder="본문" v-model="value" />
⬆️ 요 한 줄짜리 코드를... 다 뜯어 고쳐서 분해했습니다...^^
<template>
<div class="input-container__01">
<div
class="vs-input-content vs-input-content--has-label"
style="width: 85%"
>
<input
placeholder=""
id="vs-input--246"
class="vs-input"
style="width: 100%; height: 40px"
/><label for="vs-input--246" class="vs-input__label"
>제목을 작성하세요</label
><label
for="vs-input--246"
class="vs-input__label vs-input__label--label input-text"
>제목</label
>
</div>
</div>
</template>
<style>
.input-container__01 {
margin-bottom: 30px;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.vs-input__label--label {
opacity: 1;
visibility: visible;
pointer-events: auto;
font-size: 0.8rem;
}
.input-text {
-webkit-transform: translate(-2px, -77%);
transform: translate(-2px, -77%);
}
</style>
⬆️ 하하... textarea 속성이 필요한 부분은 태그를 textarea로 변경함
요소 태그 분해 후 스타일 적용까지...
나 좀 ... 치는데 ...?
이것은 너무 대단해서(제 기준) 블로그에 안 남길 수가 없잖아!!!!!!!!
이상 코딩베어스의 프레임워크 길들이기 였읍니다 껄껄

'Front-end' 카테고리의 다른 글
| 프론트엔드 개발 프로젝트 폴더 구조 (0) | 2022.06.03 |
|---|
