DOM이라는 단어를 처음 들었을 때가 xml 프로그래밍 수업을 들었을 때다.
아마 html을 배우면서 들었을 가능성이 매우 높지만, xml ㅇㅇㅇ교수님이 DOM구조를 매우 강조하셔서 더욱 기억에 남는 것일수도 있다.
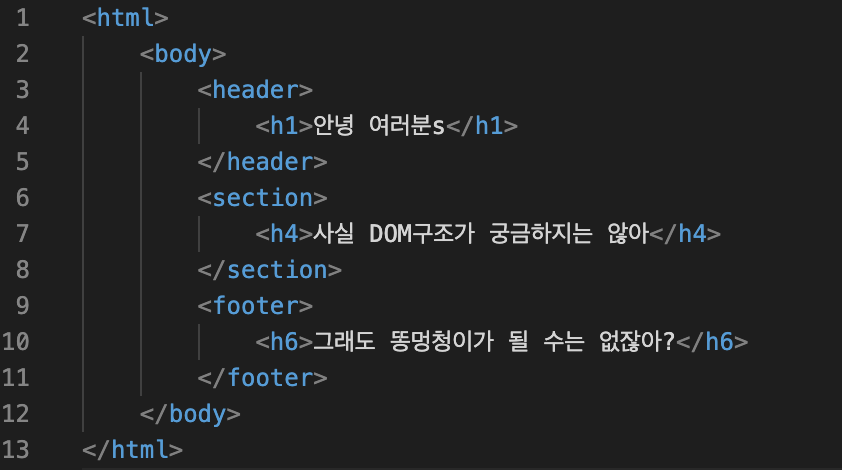
간단한 html 파일을 한 번 만들어보자.
<html>
<body>
<header>
<h1>안녕 여러분s</h1>
</header>
<section>
<h4>사실 DOM구조가 궁금하지는 않아</h4>
</section>
<footer>
<h6>그래도 똥멍청이가 될 수는 없잖아?</h6>
</footer>
</body>
</html>
이 파일을 실행시켜 보면 아래와 같이 브라우저에 나타날 것이다.

이게 어떻게 가능할까. 우리는 고작 코드 덩어리 몇 줄을 적었을 뿐인데 어떻게 브라우저는 이것을 내가 쓴 대로 보여주는 것일까.
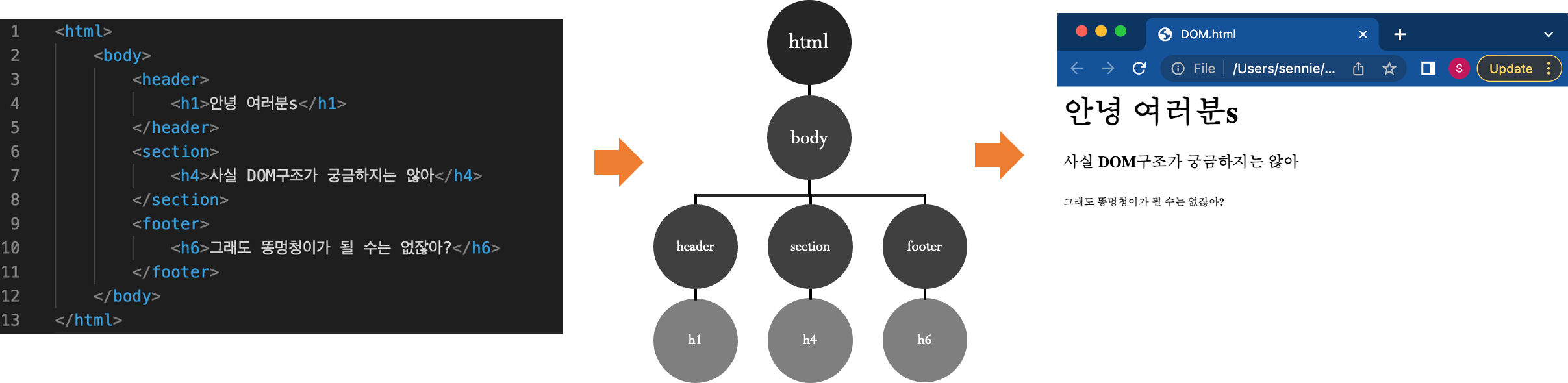
웹 브라우저(Chrome)는 HTML 코드를 해석해 화면을 통해 보여준다 (이것을 렌더링이라고 부른다).


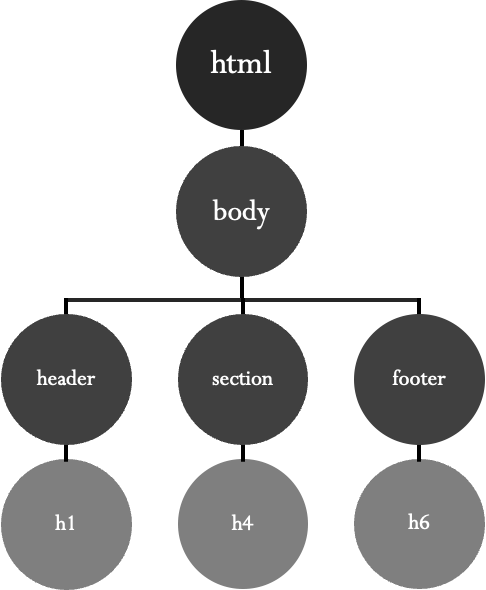
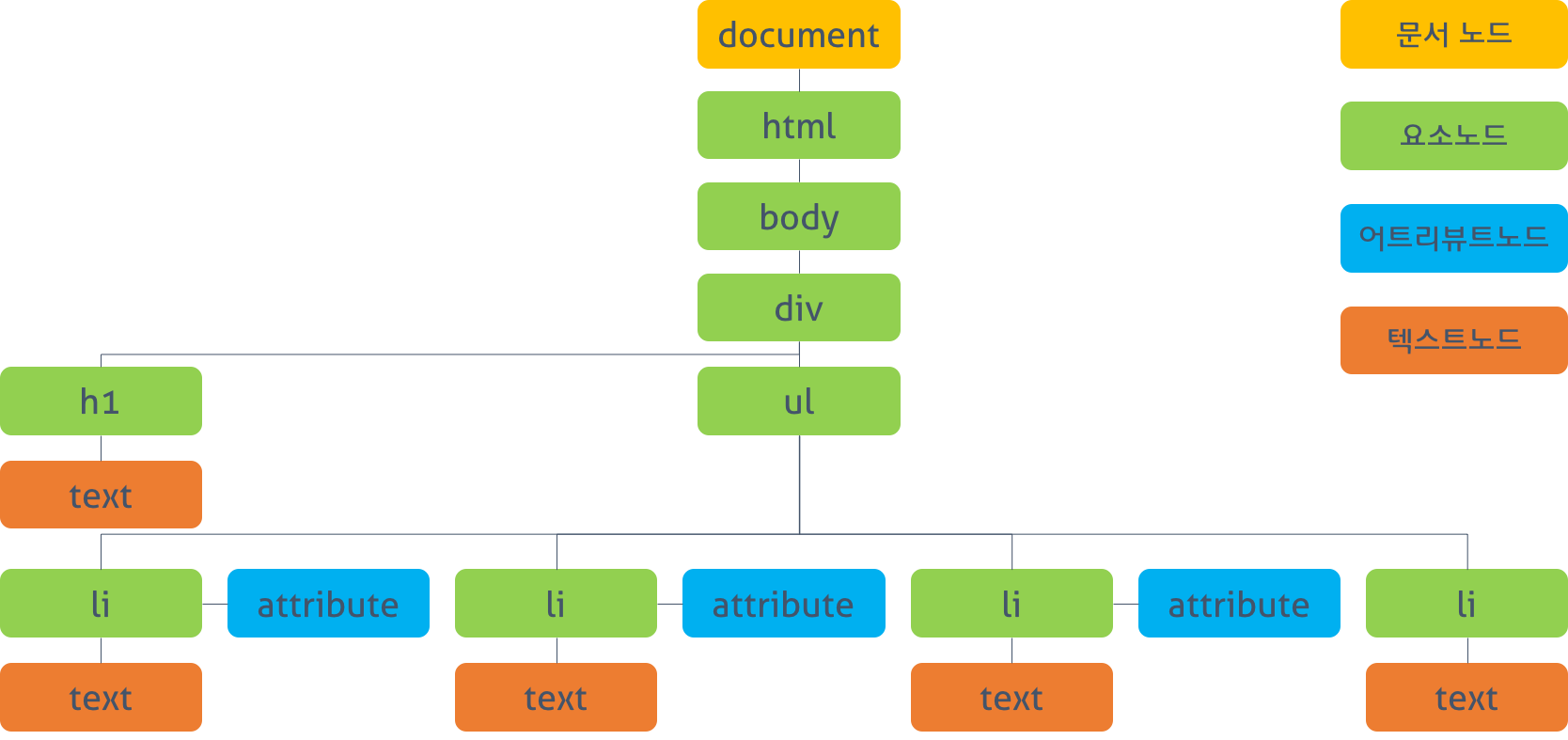
브라우저는 HTML을 해석할 때, 오른쪽 그림과 같이 요소들을 트리형태로 보여주는 문서(document)를 작성한다.
이것을 DOM 트리라고 한다. 즉, 웹 브라우저가 화면을 렌더링하는데에 이용되는 녀석이다.

왜 웹 브라우저는 한 번에 렌더링하지 못하고 중간에 누군가를 끼워넣어야 할까.
우리는 HTML 문서를 작성할 때 위처럼 마냥 단순하게 작성하지는 않는다.
버튼 클릭 이벤트 등 동적으로 화면을 움직이게 하는 요소들을 javascript로 작성을 한다.
이를 보여주기엔 HTML은 정적인 문서 형태라 이를 동적으로 처리해줄 수 있는 요소가 중간에 필요한 것이다. 이 프로그래밍 인터페이스를 제공해주는 것이 DOM(Document Object Model)이고 script를 추가하면 DOM이 재랜더링되서 화면을 보여주는 것이다.

또한, getElementById나 getElementByTagName등과 같이 HTML에서 생성한 요소들을 접근(노드 취득)해본 적이 있을 것이다.
아니면 innerHTML을 이용해 요소를 추가(노드 추가)해본 적이 있을 것이다.
이는 html 파일을 직접 수정하지 않고 DOM 트리를 조작해 랜더링하는 것이다.
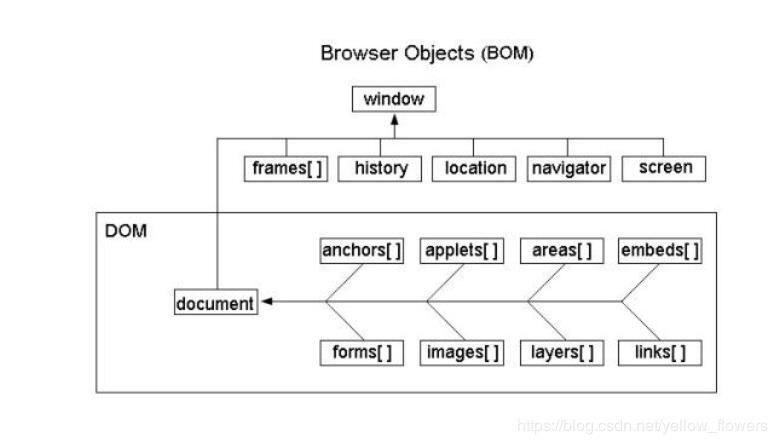
이제 BOM에 대해 생각해보자. BOM도 DOM을 이해했다면 쉽게 이해할 수 있다.

DOM 트리의 최상위 객체는 document이다.
이 document의 상위 객체는 window이고 window는 document 뿐만 아니라 history, location, navigator, screen 등을 가지고 있다. document(웹 페이지 내용)를 제외한 객체들을 다루는 것이 BOM(Browser Object Model)이다.
보통 window에 대한 정보(윈도우 가로길이, 세로길이 등)에 대한 정보를 취득할 때 사용한다.
screen.width()
screen.height()
👇🏻 BOM 요소 알아보기
https://www.w3schools.com/js/js_window.asp
JavaScript Window
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'CS Knowledge' 카테고리의 다른 글
| XMLHttpRequest (0) | 2022.04.25 |
|---|---|
| Prototype, 프로토타입 (0) | 2022.04.14 |
| Semantic Markup, 시맨틱 마크업 (0) | 2022.04.06 |
