
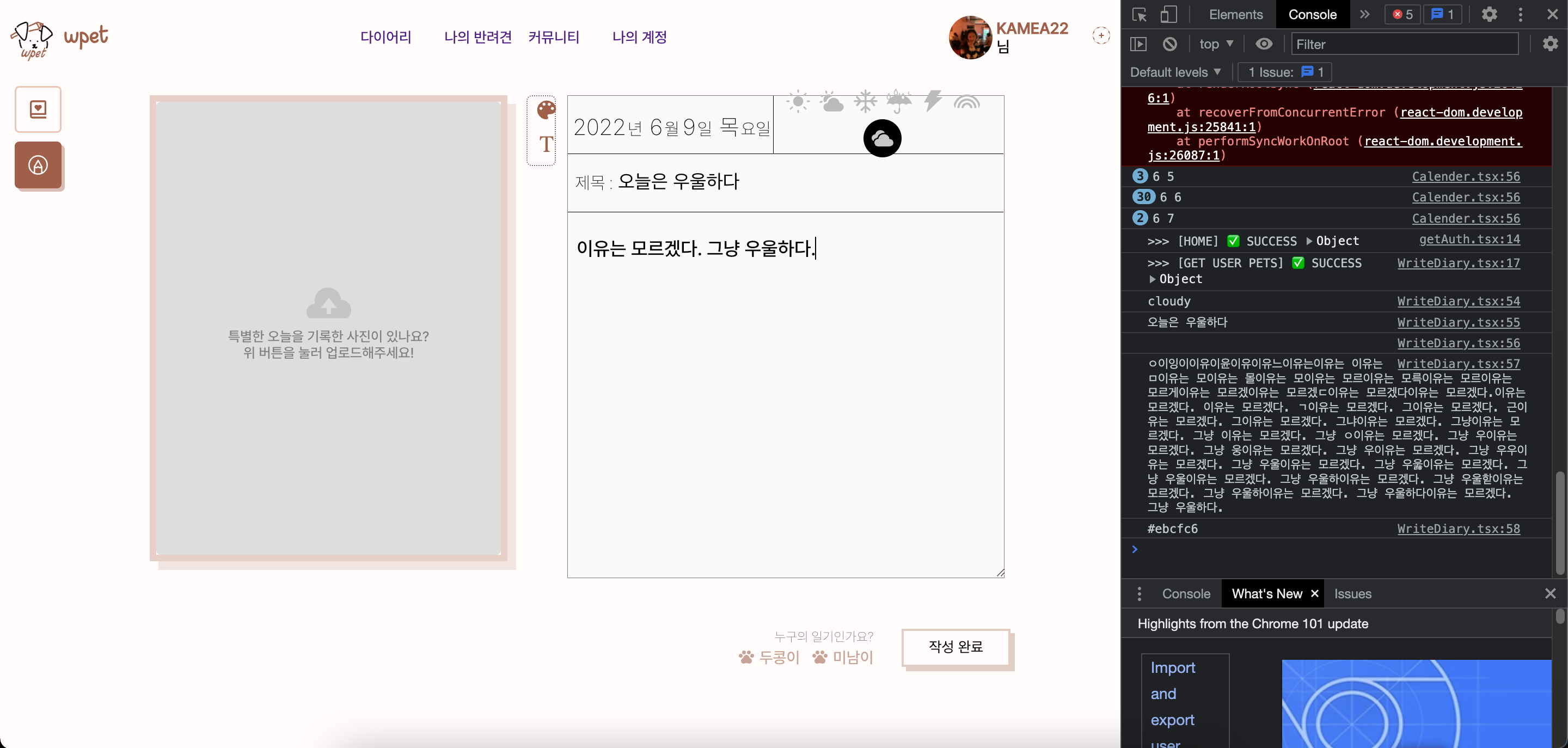
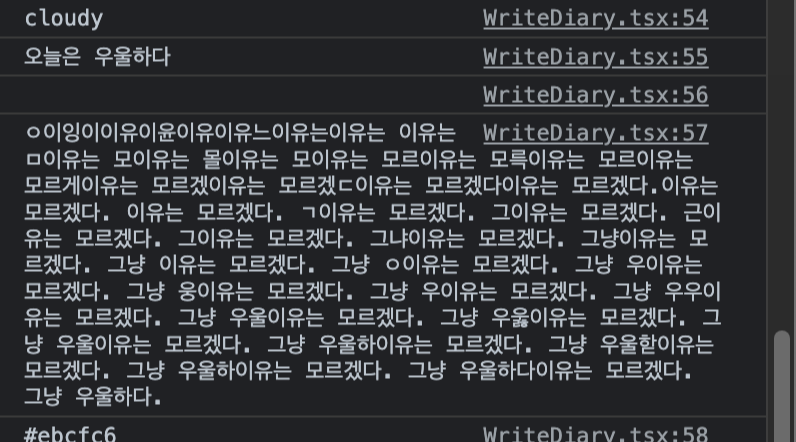
줄바꿈이 있는 input이 필요해서 textarea로 작성을 했는데..? 흠..?


👇🏻 내 textArea의 onChange 함수
export const Content = (props: {
setContent: Dispatch<SetStateAction<string>>;
}) => {
var [sentence, setSentence] = useState('');
const handleWriting = (e: any) => {
setSentence((sentence += e.target.value));
props.setContent(sentence);
};
return (
<textarea
className="textarea-content"
maxLength={400}
placeholder="오늘 하루는 어땠는지 400자 이내로 표현해주세요! "
onChange={handleWriting}
/>
);
};
바보같은 코드를 썼다. 왜 저런 코드를 썼을까? 심히 반성이 필요할 듯.
export const Content = (props: {
content: string;
setContent: Dispatch<SetStateAction<string>>;
}) => {
const handleWriting = (e: any) => {
props.setContent(e.target.value);
};
return (
<textarea
className="textarea-content"
value={props.content}
maxLength={400}
placeholder="오늘 하루는 어땠는지 400자 이내로 표현해주세요! "
onChange={handleWriting}
/>
);
};
그냥 input 처럼 처리하면 된다.ㅎ


'프로젝트 일지' 카테고리의 다른 글
| [🐾일지: JPA ] JPA date 에 default now() 넣기 (0) | 2023.02.01 |
|---|---|
| [🐾 일지] 리액트 스크롤 달력 만들기 (3) | 2022.06.27 |
| [🐾 일지] 리액트 달력 만들기 (12) | 2022.06.01 |
| [💡 일지] RESTful API Design (0) | 2022.05.31 |
| [💡 일지] 프로젝트 명, 로고, 색상, 이미지 참조에 도움이 되는 것들 (0) | 2022.05.24 |
